Đăng nhập trang quản trị:
Bạn truy cập theo đường dẫn sau : https://???.???/wp-admin
Gõ Username và Password chúng tôi đã cung cấp cho bạn
Chuyên mục(category):
Chuyên mục là nhóm các bài viết
Bạn vào menu Bài viết > chuyên mục

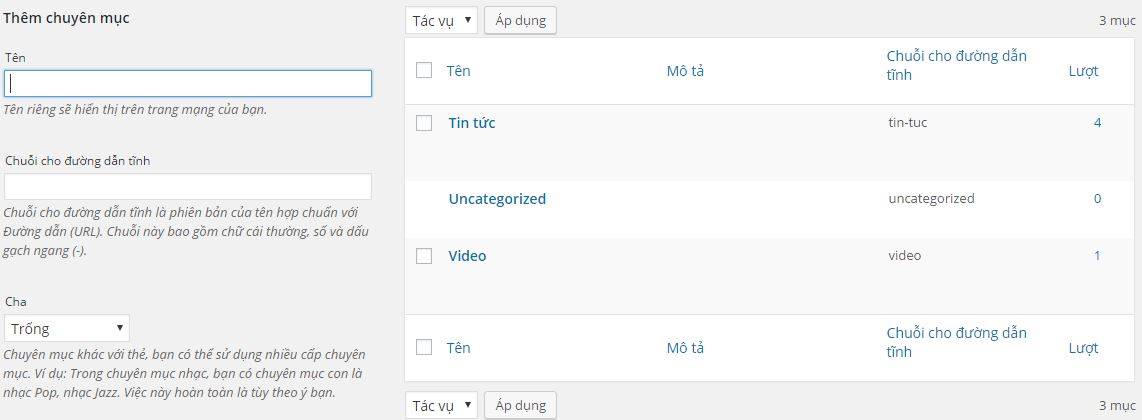
Khi thêm chuyên mục :
- 1 : Nhập tên chuyên mục
- 2 : Chọn chuyên mục cha (nếu có) và chọn nút thêm bên dưới
Đường dẫn tĩnh sẽ được tự động điền dựa vào tên chuyên mục
Thẻ (tag):
Dùng để dánh dấu các bài viết có từ khoá liên quan ( bạn nên sử dụng tốt cho việc SEO )
Thêm thẻ tương tự với chuyên mục chỉ khác là thẻ không phân cha con
Bài viết :
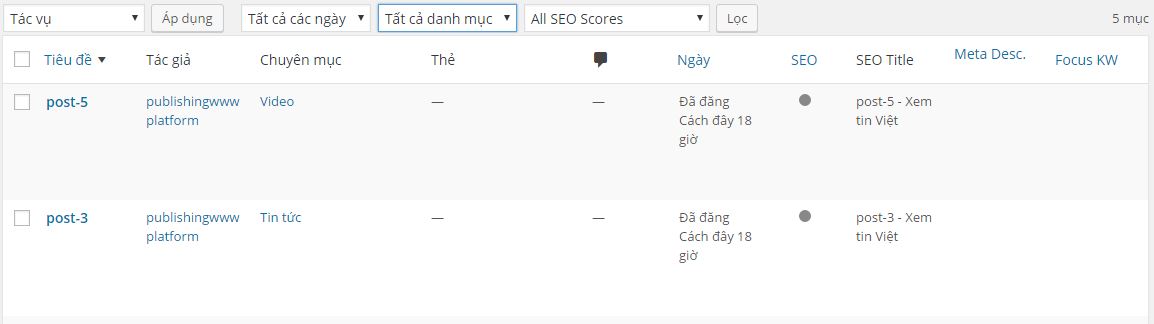
Xem bài viết:

Bạn có thể lọc bài viết dựa vào 2 hộp chọn danh mục và ngày tháng
Bạn có thể chỉnh sửa nhiều bài viết cùng lúc bằng cách tick chọn vào từng bài viết và chọn tác vụ (sửa hay xoá) và áp dụng.
Thêm bài viết:
Viết bài mới ở menu bài viết để thêm bài viết mới

- 1 : Tiêu đề bài viết
- 2 : Nút mở rông thanh công cụ ( bạn nên bật )
- 3 : Nội dung bài viết ( Các công cụ được thiết kế sử dụng tương tự “ Microsoft Word ” )
- 4 : Thêm hình ảnh ( Chọn vị trí cần thêm và click thêm hình ảnh )
- 5 : Thêm hoặc cập nhật bài viết
- 6 : Thêm chuyên mục( có thể tick nhiều chuyên mục 1 lúc )
- 7 : Thẻ (Thêm thẻ mới hoặc chọn thẻ đã thêm sẽ xuất hiện khi bạn gõ gần đúng tên thẻ)
- 8 : Giao diện trực quan như khi bạn xem bài viết thực
- 9 : Giao diện code html và css ( Bạn có thể tham khảo ở đây )
- 10 : Xem trước bài viết
Menu :
Chọn menu Giao diện > Menu

- 1 : Thêm bài viết vào menu
- 2 : Thêm liên kết vào menu url : Đường dẫn , Đường dẫn bằng chữ : chữ hiển thị
- 3 : Thêm chuyên mục vào menu
- 4 : Lưu menu
Lưu ý : Bạn có thể kéo thả các menu con lên hoặc xuống để thay đổi thứ tự và trái phải để phân cấp cha con nhưng theo giao diện mẫu chỉ hỗ trợ không có con nên nếu bạn phân cấp menu con sẽ không được hiển thị
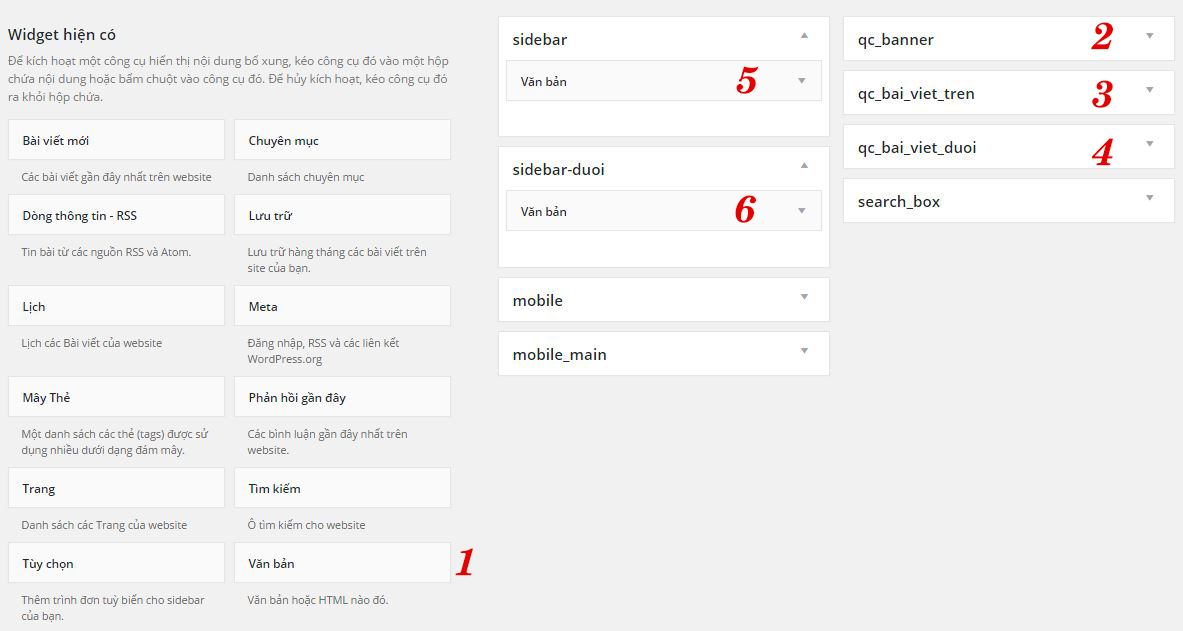
widget:
Các vị trí cố định bạn có thể thêm quảng cáo hoặc một số tuỳ chỉnh nhất định
Chọn menu Giao diện > Widget

Bạn chỉ nên sử dụng những chức năng được đánh số ở hình trên :
- 1 : Văn bản (html,css) : để sử dụng bạn kéo qua các vị trí được đánh dấu bên phải màn hình và copy hoặc gõ nội dung bạn cần rồi lưu lại(có thể thêm nhiều)
Lưu ý : Muốn canh giữa những quảng cáo nhỏ hãy thêm <div class=”qc”> code quảng cáo </div>chúng tôi đã chuẩn vd cho bạn trong các widget mẫu
- 2,3,4 : Các vị trí đặt quảng cáo cố định (như giao diện mẫu)
- 5,6 : Vị trí bên phải màn hình
Hãy liên hệ chúng tôi nếu bạn muốn thêm widget
Chúc bạn thành công trong công việc kinh doanh của mình
